Where to Upload Css Files Google Drive

Every Blogger or Website developer always has an issue for hosting CSS, javascript, and other necessary script or codes externally for their weblog or website. It is essential to hosting coding files externally to reduce the size of our template and also make your coding neat.
Because if we use all the script within your template, then information technology becomes complicated to empathise and searching for anything in coding.
And so to host files at the right identify is also necessary. Only like we host any script on a platform that is not so pop, then there are some chances of getting not responding mistake.
Even those platforms take more time to execute codes, so to host your files at the place where servers response time is faster and reduce site loading speed. For this purpose, Google Drive is the best place.
We may use Google Bulldoze for storage, just Google drives having a vast number of features which useful for web evolution. Even you lot tin create your contact form, surveys, spreadsheets, host downloading files, and many more things y'all can do with Google drive.
So today We will explain to y'all all the functioning of Google drive, which will help to understand how to host files on google drive just similar we tin can upload CSS, javaScript any other script free.
How To Host Files On Google Drive. ?
Part 1:- Prepare Your Coding File For Host.
- First of your need to create a file of that detail code that yous want to host on google drive. Just similar whatever slice of CSS, JS, HTML, or any others who wish to host unproblematic many files of their coding.
- Copy your coding, which you are having selected to host. Only like here, I am doing with my CSS codes in the same, you lot can host other languages codes.

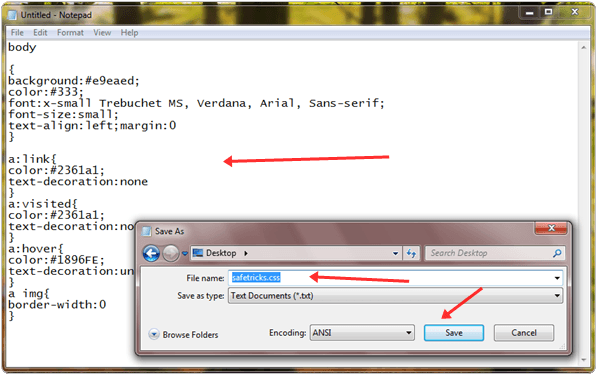
- Open notepad and Paste your copied codes and relieve information technology with.CSS extension simply similar safetricks.css
- In the same manner, if yous desire to host JavaScript use.JS extension at the finish and your file like Safetricks.js
- And then salve your codes after doing all these things in the right way.
Part 2:- Upload Your File on Google Drive.
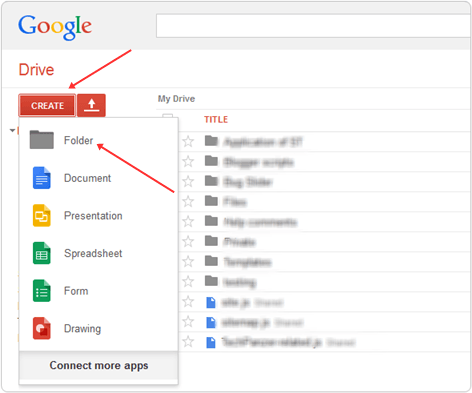
- Open Google Bulldoze and log in with your Gmail account. After login from the right side, click on the Create push then make a new separate binder for your hosted files.

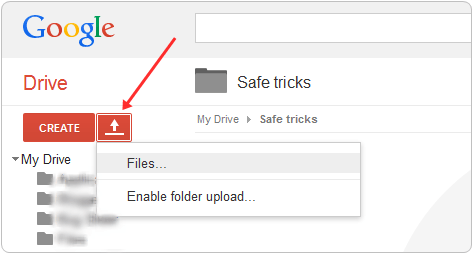
- After creating a new folder and open it and then just on the right of the creating button, there is an option for uploading or even y'all elevate your file to upload.

- Select your file, which nosotros have created in Part 1.
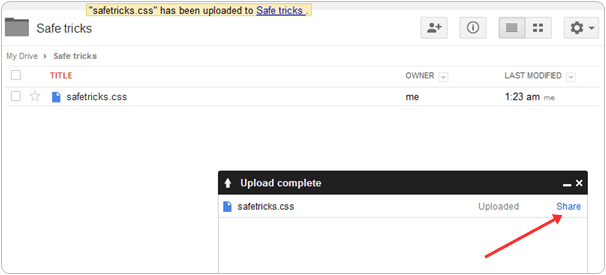
- After uploading, click on the share push, equally shown in the screenshot.

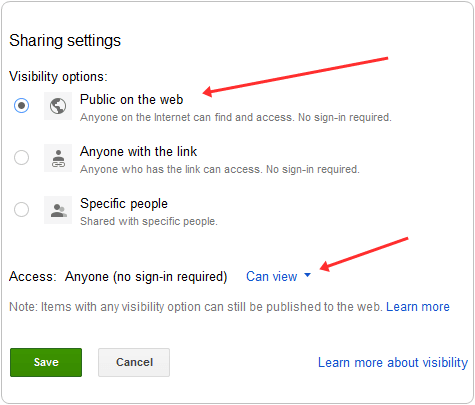
Change your settings from Private to public for your uploaded file just because if you are using a script inside your blog or site.
If it is hosted equally public, then information technology will work for every user of the website, but in case if you left them as private, and so it required permission for its work for every user, which ways it volition not work.
So don't forget to change it to the Public and then save it.

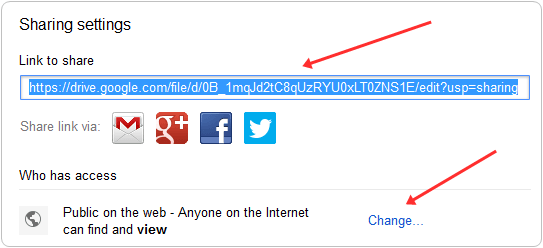
- After saving you lot will get the link of your uploaded file unproblematic re-create that link and paste it into notepad for farther usage.

Part three:- Use Hosted File Within Your Template.
- After completing all the process explained above accurately, you will get a link to your hosted file which something links this one
https://drive.google.com/file/d/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E/edit?usp=sharing
- The above link file is in the format for simply sharing not in format for hosting codes. Then to utilize that file as a hosted file y'all need to utilize them as shown below
https://googledrive.com/host/Dark-green-colour-drive-code-here
- After making these changes, you will become a file in the below format, which is set up to use. If yous know designing then it, not an issue but if you don't know how to use your hosted file link within your design then select your format
http://googledrive.com/host/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E
For CSS Stylesheets
<link href='google-drive-link-here' rel='stylesheet'/>
For JavaScript
<script src='google-drive-link-hither' type='text/javascript'></script>
- Supplant google-drive-link-here with your ones and paste information technology in your design before <caput> tag for CSS and paste afterwards <body> for JavaScript. For Blogger get-to template section >> Edit HTML and then search for <head> or <body>
Some Benefits To Host Files On Google Drive.
- Every bit the proper name explains everything, it's Google'southward product that ways the best quality service and trusted platform.
- Google Drive is having a lot of infinite. For per account, we get 5GB for storage, which ample consideration in instance if yous all space get full, then you tin upgrade from complimentary to premium for space.
- Loading Speed of hosted files is faster than other services but because of unlimited bandwidth provides by Google servers and with reliable speed.
- Flexible for usage and easy to empathise even you tin number of different types for files on your drive without any limitation.
- Last but not least, information technology's gratuitous to use, which is the best role.
Need Help Regarding this Topic?
In conclusion, we hope that this little bit of endeavour will assist you a lot to host files on google drive. In case if you face up any problem while doing all this process. Must leave your comment, and we will help you to solve your issues ASAP.
Source: https://safetricks.org/host-files-on-google-drive/
0 Response to "Where to Upload Css Files Google Drive"
Post a Comment